
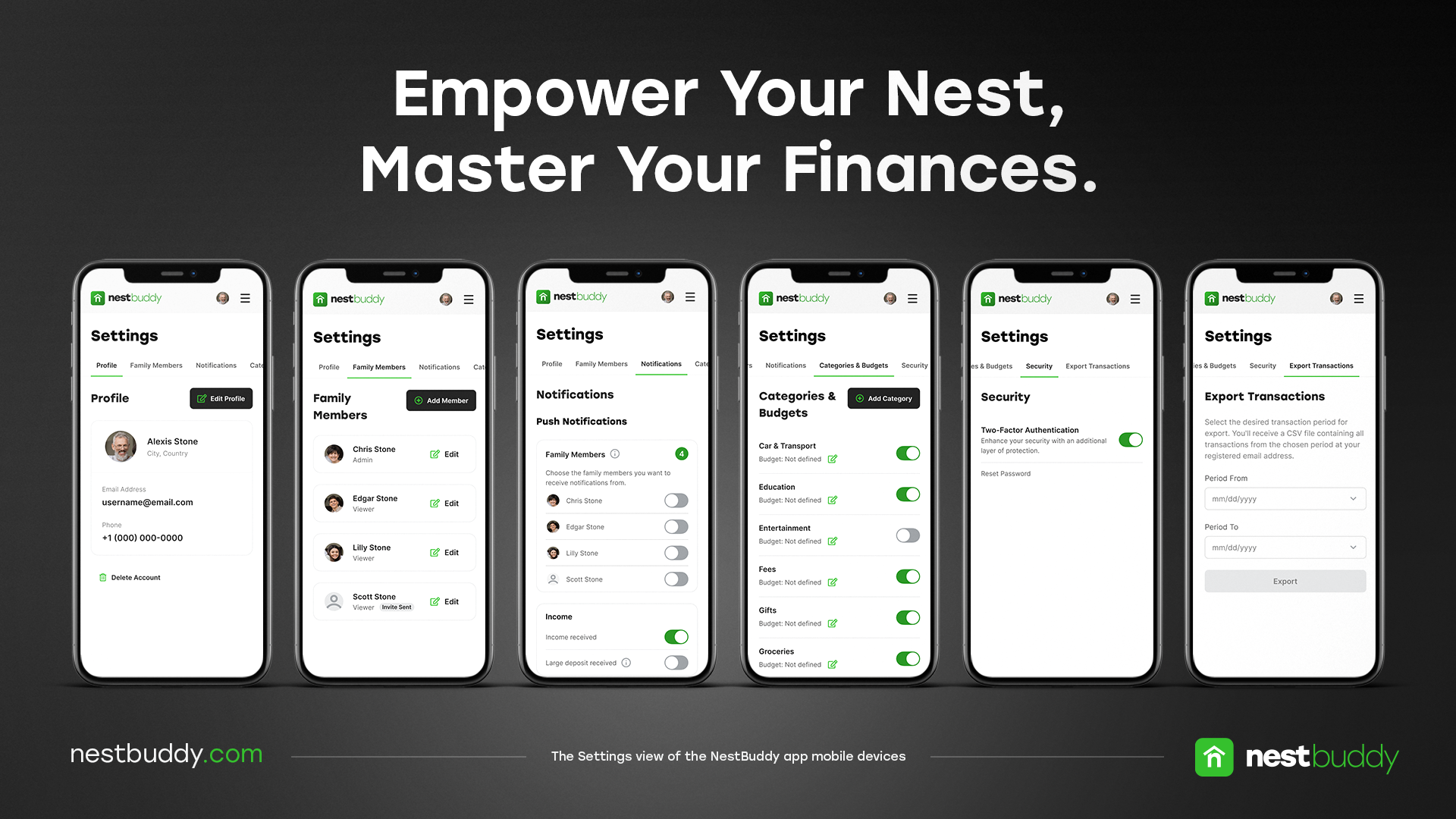
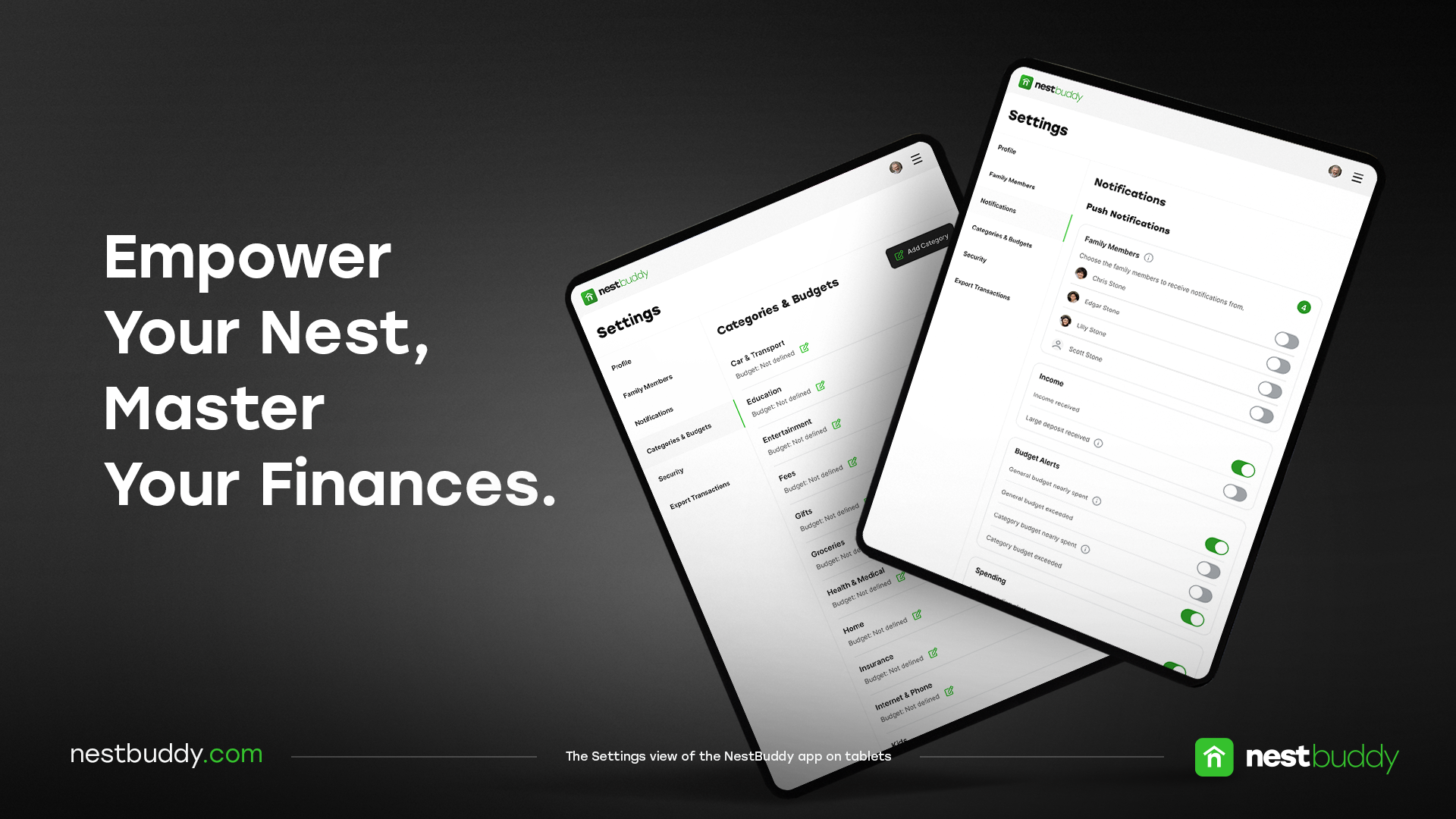
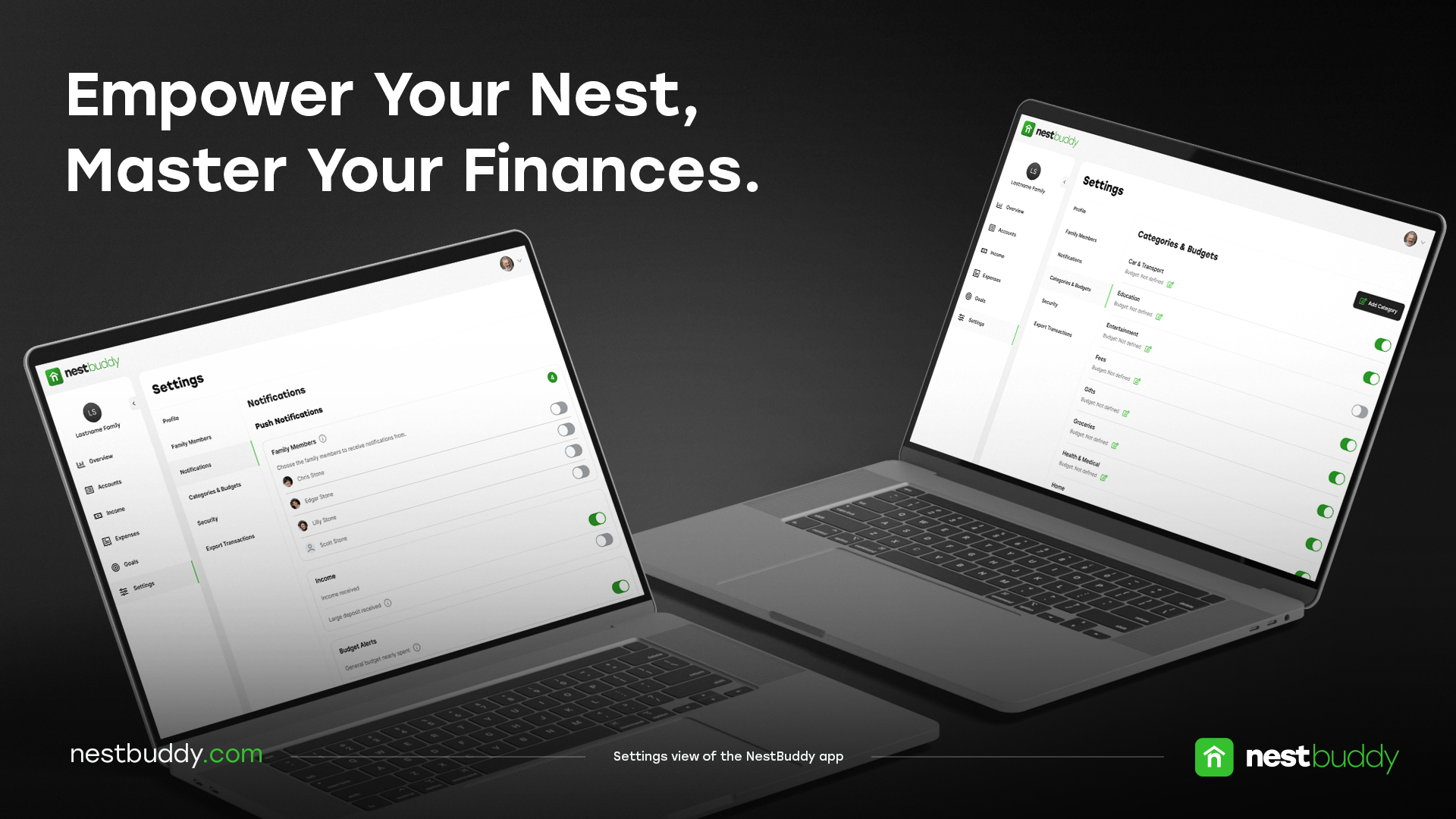
Settings view of a financial app
My Role:
UX/UI Designer
Tools:
Paper, Sketch, Figma
Situation
NestBuddy aims to empower households with limited financial knowledge to effortlessly monitor and manage their expenses, realize their financial goals, and turn dreams into reality.
Tasks & Challenges
To create a straightforward and intuitive settings view for an app that would allow users to easily manage their profile, notifications, setting up expense categories and security features.
Action
Analyzed competitors to identify gaps and opportunities.
Conducted user interviews and created Empathy Map, Personas, and Journey Maps.
Defined essential functionalities and drafted settings sitemap.
Sketched initial ideas and created low-fidelity wireframes.
Developed interactive prototype and conducted usability testing.
Created style guides and screen flows.
Responsive Design Iterations: Iterate on the prototype for smooth navigation.
Made informed decisions based on feedback for optimal user experience.
High-Fidelity Prototyping
Results
Delivered UX of the desktop, tablet, and mobile in 10 weeks.
Delivered a set of custom icons and animations
Delivered Design Syleguides and Components
Conducted target user interviews and usability tests
Design Process
Research
In the initial stage of my design process, I focused on understanding the product, market and the user. This involved thorough research to understand the competitors and empathize with users to identify their specific wishes, needs, and pain points.
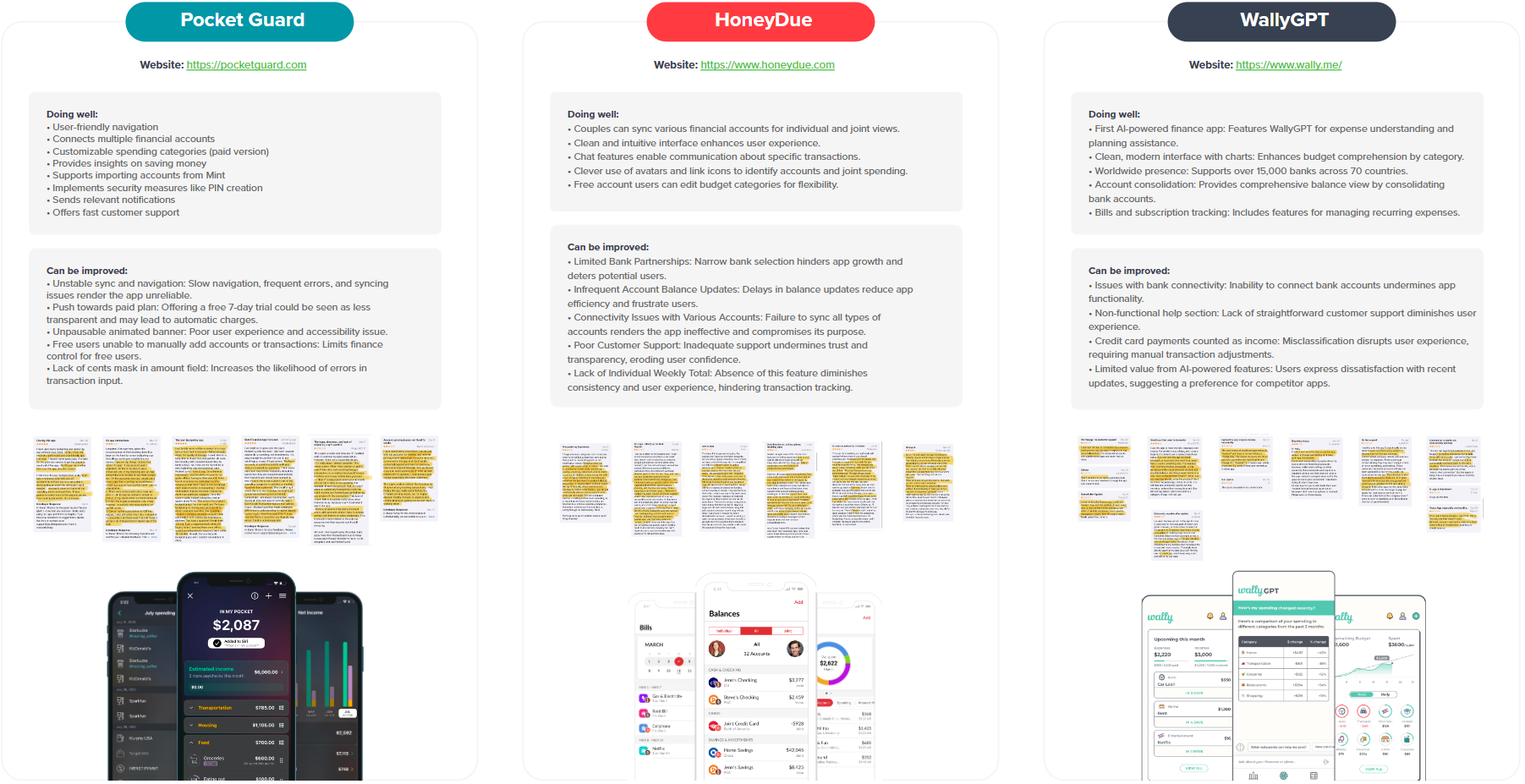
Competitors
In the first step of the research phase, I began by analyzing competitors. This step was crucial for identifying gaps and opportunities by mapping out their strengths and weaknesses. I collected several pieces of customer feedback from app stores and conducted an exploratory walk-through to evaluate the general user experience firsthand. The competitor analysis also gave me insights on how we could differentiate the product from the competition.
Empathy Map
After the competitor analysis, I began focusing on the empathy phase, aiming to better understand the user's motivations, feelings, concerns, and perspectives in order to create an Empathy Map.
Aiming to validate my initial hypotheses and gain a deeper understanding of our target users, I conducted interviews with three individuals from diverse family backgrounds.
To ensure that the interviewees aligned with our target demographic, I developed screening questions to ascertain their family status, how they manage their household finances, and whether they track family expenses, among other criteria.
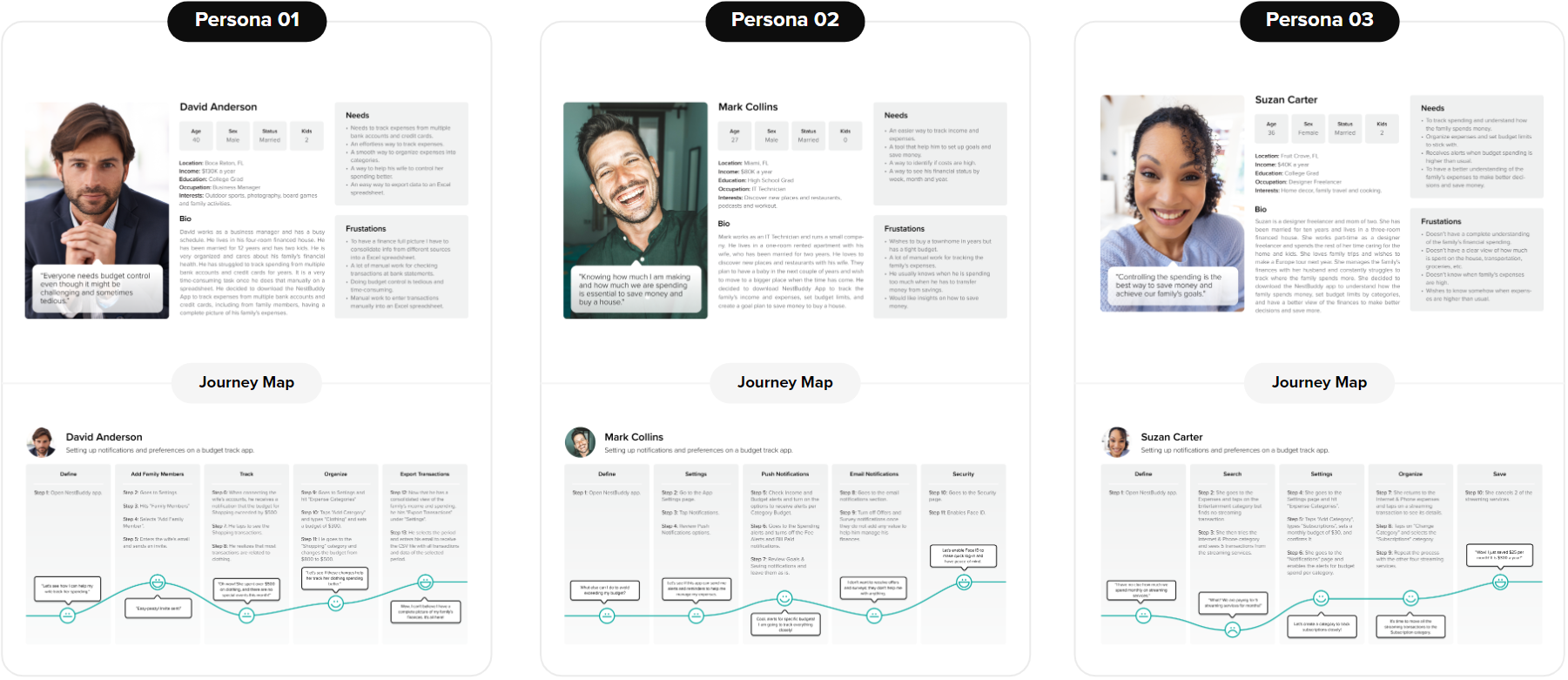
Personas and Journey Maps
After conducting targeted interviews to understand users' expectations, concerns, and motivations, I developed Personas representing typical app users. These interviews also informed the creation of Journey Maps for each persona, illustrating the steps users take to achieve their goals.
Sitemap
The insights gathered from target interviews and Journey Maps enabled me to identify the essential functionalities, leading me to the initiation of drafting the settings sitemap.
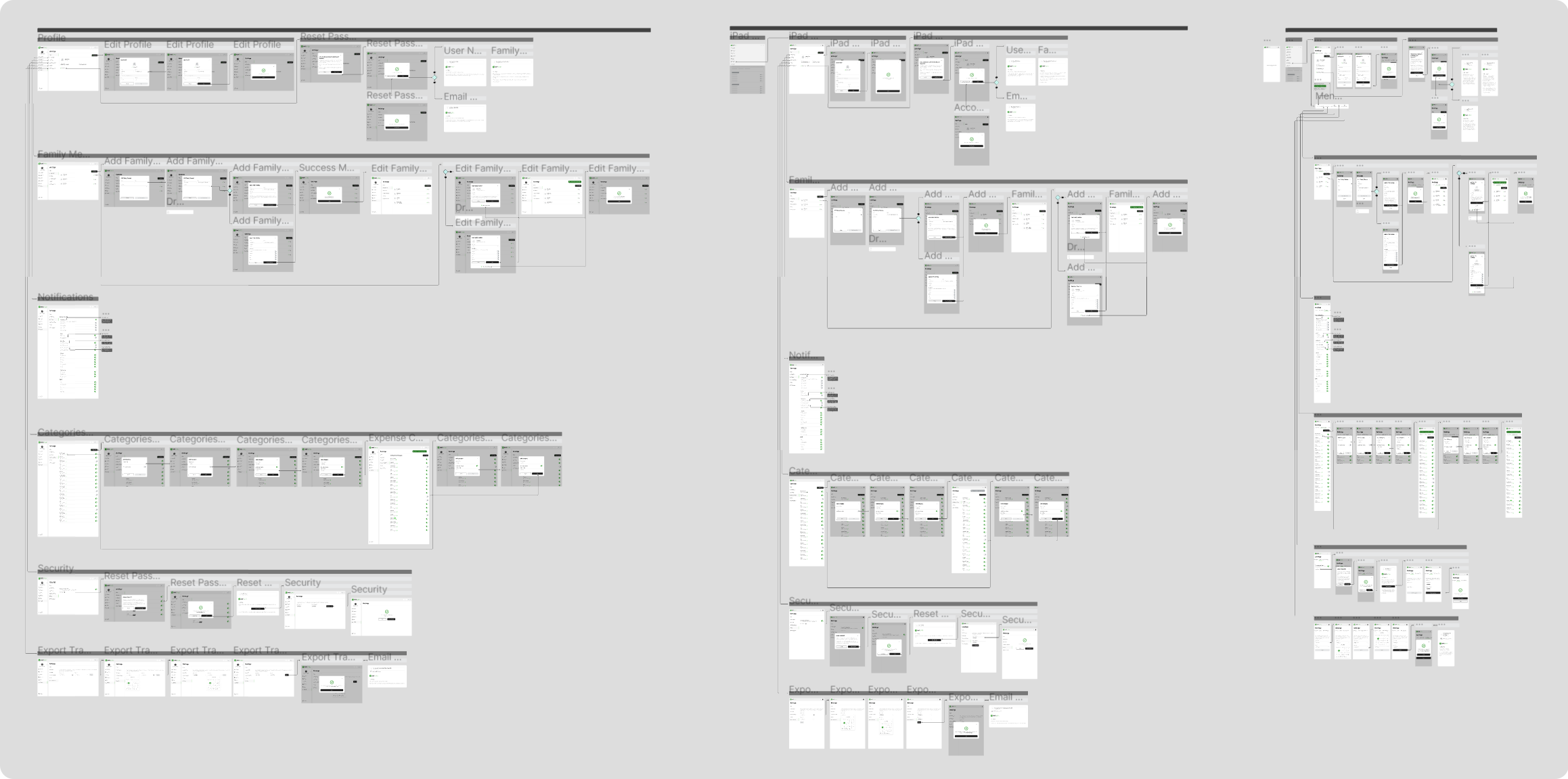
Low Fidelity Wireframes
After defining the Settings sitemap, I began crafting the initial wireframes. I sketched out my ideas for desktop and mobile screens and then translated these sketches into low fidelity wireframes using Figma.
Wireframes
Usability Testing
After creating the low-fidelity wireframes, I developed an interactive prototype and a usability testing script to observe user interaction and collect feedback.
Changes made based on the users' feedback:
1. Relocated the "Delete Account" function to the Profile page for easier accessibility and intuitive navigation.
2. Added a new option to enable Two-Factor Authentication on the Security page.
Branding
After the first iteration with the target users and validating the general navigation of the app, I started working on the NestBuddy App branding.
Before crafting any ideas, I created a script to interview our target users to understand their color preferences for a financial management app, their design style, and brand preferences.
To collect feedback, I conducted in-person interviews and created an online research project with target users to gather maximum input.
According to the branding interview, 33% of participants indicated green as their favorite color for a financial management app, while 60% affirmed the importance of a modern look.
Based on this feedback, I created a brand color palette using various shades of green and black. This led me to design a modern logo, featuring sans serif typography paired with vibrant green and black colors. For the icon, I incorporated a symbol representing a house built with the letter 'N' from 'Nest' as the foundation. The concept aims to convey that NestBuddy is a trustworthy application that families can rely on for maintaining their financial health.
Mid Fidelity Prototypes
Once the branding was created, I updated the prototype and immersed myself deeper into the user interface. This involved creating style guides, color palettes, icons, and typography. Additionally, I explored screen flows by incorporating decision scenarios and their respective screens.
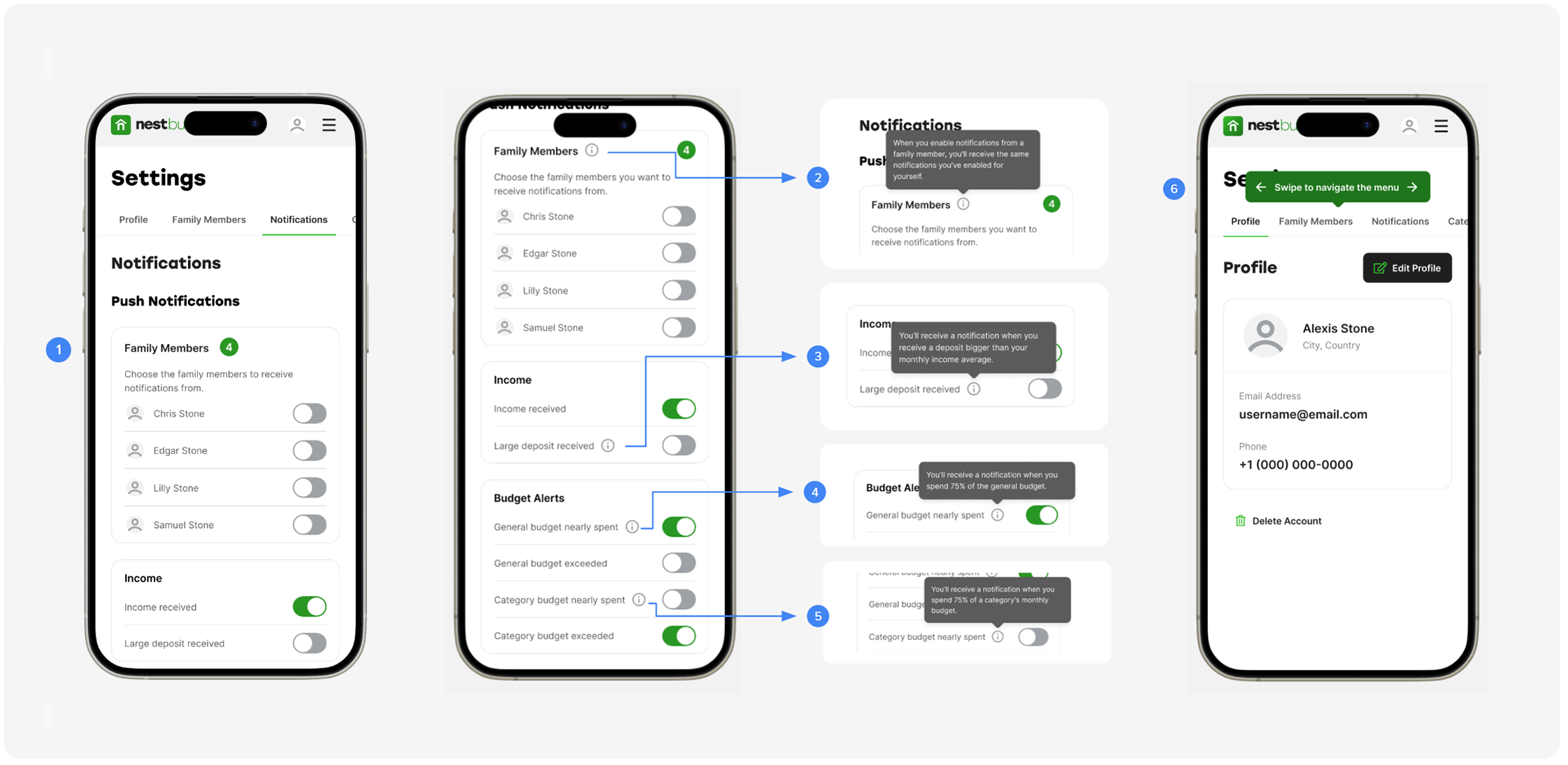
Usability Testing
The updated mid-fidelity prototype led me to a new round of iterations focused on the responsive version. In addition to testing the latest enhancements based on user feedback, I aimed to validate the smoothness of navigation on mobile devices and identify any issues.
Changes made based on the users' feedback:
Aligned 'Family Member' card design with other notifications.
Added tooltips for 'Family Members'.
Implemented tooltips for 'Large deposit received'.
Introduced tooltips for 'General budget nearly spent'.
Included a tooltip guiding first-time users to swipe for settings navigation on mobile.
High Fidelity Prototypes
After multiple iterations and incorporating user feedback, I finalized the high-fidelity prototype of the NestBuddy Settings, ensuring a smooth experience across desktop and responsive devices. This entire process was essential for making informed decisions and crafting an intuitive user experience, allowing families to manage their preferences on the NestBuddy Settings seamlessly.